Introdução
Quando trabalhamos em uma plataforma de gerenciamento de trabalho que é essencial para muitas pessoas todos os dias, como é o caso do Smartsheet, aprendemos que qualquer coisa que introduza atrito, barreiras, ou que conduza a uma experiência de cliente frustrante é um inimigo. Os impactos de um problema podem começar com um usuário individual que não consegue concluir uma tarefa, mas o trabalho afetado de cada usuário impactado pelo problema pode crescer em uma reação em cadeia e sair rapidamente do controle. Em última análise, isso pode levar à perda de produtividade e receita em larga escala.
O Smartsheet tem clientes em todos os setores, em organizações grandes e pequenas, e a nossa meta para cada um desses clientes é a mesma. Trabalhamos para garantir que todo e qualquer cliente nosso tenha a mesma experiência de alto nível ao usar o Smartsheet.
O fator COVID-19
Quando ingressei na equipe de Experiência do Usuário do Smartsheet, em maio de 2020, o lockdown da COVID-19 estava apenas começando. Naquele momento em que as empresas lutavam para descobrir como manter a produtividade e o moral dos funcionários com uma força de trabalho que se tornou repentinamente 100% remota, tivemos a sorte de já poder contar com o Smartsheet completamente adotado e totalmente funcional em toda a organização. Seguimos em frente com nosso roteiro, cuidando para priorizar projetos que ajudariam as empresas a migrar para uma maneira mais dinâmica de trabalho. Criar um produto mais acessível foi um dos nossos projetos de alta prioridade. Tivemos que descobrir juntos o que significava um produto “mais acessível” para nossos usuários e qual seria o melhor plano para dar vida a esse conceito.
Definindo nosso roteiro de acessibilidade
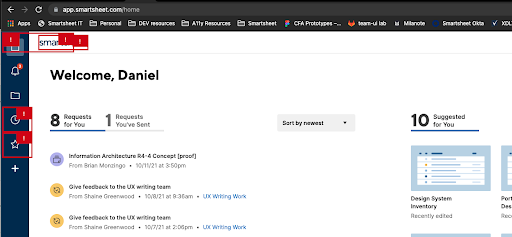
Primeiro, precisávamos atualizar nosso VPAT, que estava obsoleto. Identificamos quatro problemas principais usando ferramentas como o WAVE e o Accessibility Insights, que são capazes de examinar uma página da Web e sinalizar automaticamente as principais violações de acessibilidade. Identificamos e decidimos resolver os seguintes problemas de alta prioridade, antes de qualquer outra coisa:
- Contraste de cores: Garantir que toso os elementos da nossa interface do usuário tivessem contraste suficiente para serem claramente visíveis, de acordo com as normas da WCAG 2.0 AA
- Texto alternativo: Garantir que todas as imagens e recursos visuais essenciais tivessem descrições adequadas e que os recursos visuais não essenciais ficassem devidamente ocultos
- Rótulos ARIA: Garantir que todos os elementos da nossa interface do usuário tivessem Rótulos ARIA bem elaborados, bem como todas as descrições necessárias para fornecer o contexto adequado
- Tags ARIA: Garantir o uso adequado de tags ARIA adicionais, como funções, presentes em todo o produto, para que pudéssemos controlar melhor a experiência do usuário
Selecionamos esses quatro problemas principais para identificar e corrigir antes de iniciar o processo de teste formal com um fornecedor externo de teste de acessibilidade. Queríamos otimizar o impacto dos testes, removendo violações que sabíamos que surgiriam. Também queríamos resolver os problemas de navegação do teclado com uma nova proposta de design, inclusive com a redefinição de alguns recursos existentes.
Colocando a acessibilidade em primeiro lugar
Embora corrigir problemas de acessibilidade no código existente fosse um passo importante, era uma iniciativa reativa. Tratar esses problemas como defeitos de código levou as equipes de engenharia a priorizar a correção desses problemas em detrimento de todo o trabalho planejado. Para sucesso em longo prazo, precisávamos projetar a acessibilidade desde o início do ciclo do produto. Em 2020, fomos incumbidos de criar um novo sistema de design; uma grande redefinição da nossa interface de usuário fundamental: foi o momento perfeito para projetarmos uma experiência acessível desde o início. Graças ao nosso trabalho com o novo sistema de design, já estávamos na metade do caminho.
Componentes acessíveis
O novo sistema de design era composto por uma série de componentes, estilos de fonte, cores e guias de espaçamento usados com frequência. Os componentes individuais foram projetados para:
- Atender aos requisitos de contraste de cores
- Incluir estados de foco do teclado entre outras ferramentas
- Fornecer aos designers a fundamentação necessária para criar uma experiência do usuário consistente em termos de hierarquia visual, espaçamento, alinhamento e muito mais.
O que faltava eram ferramentas e orientações para ajudar os designers a criar experiências prioritariamente acessíveis.
Ampliando nosso kit de ferramentas de acessibilidade
Mesmo antes de identificar nossos quatro principais problemas de acessibilidade, precisávamos garantir que nossas equipes internas fossem instruídas sobre como evitar os problemas de acessibilidade no futuro.
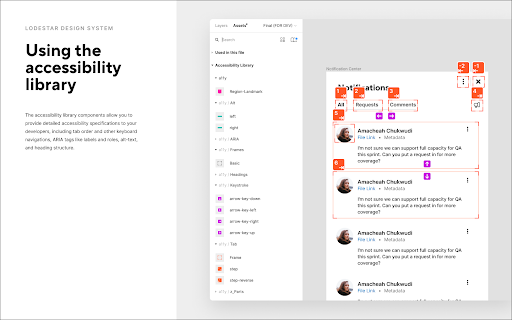
- Criei uma biblioteca de componentes especificamente para anotações de acessibilidade. Isso permitiria que os designers fornecessem especificações detalhadas aos seus parceiros de engenharia para navegação pelo teclado, texto alternativo para elementos visuais, Rótulos ARIA e outras tags.
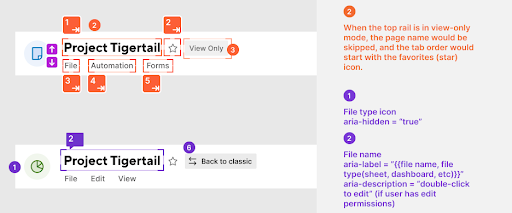
Uma porção de exemplo de especificações de acessibilidade para nosso novo componente global de alto nível (Design não final). - Adicionamos uma seção à nossa apresentação para designers de Experiência do Usuário novos no Smartsheet sobre os componentes de especificação de acessibilidade e como usá-los.
- Fiz uma apresentação abordando todo o processo usando um novo recurso como um estudo de caso sobre como pensar levando em conta as questões de acessibilidade - como funções ARIA, ordem de tabulação, Rótulos e Descrições ARIA - para fornecer um contexto valioso para os resultados da interação com elementos de foco dinâmico da interface.
Mergulhando ainda mais fundo
Em seguida, auditamos todos os nossos componentes existentes - tanto aqueles que foram projetados, mas ainda não implementados como código, quanto aqueles que estavam em processo de implementação - a fim de garantir que nenhum novo lançamento de código fosse realizado sem passar por uma análise de acessibilidade. Garantimos que eventuais especificações de acessibilidade ausentes fossem incluídas antes do lançamento do recurso. Também iniciamos uma auditoria semelhante nos nossos componentes existentes que já haviam sido enviados.
Estamos apenas começando
Embora o Smartsheet esteja apenas nos estágios iniciais dessa jornada de acessibilidade, os esforços que fizemos para deslocar a consideração da acessibilidade a uma parte muito anterior do projeto e do ciclo de desenvolvimento do nosso produto foram substanciais. Seguimos ampliando a conscientização sobre o impacto que o design acessível tem em toda a organização e estamos comprometidos em tornar o Smartsheet uma experiência mais acessível e agradável para todos os nossos clientes.